テーブル 画像 css (262 無料画像)
Table CSS: Creating beautiful HTML tables with CSS - DEV Community.
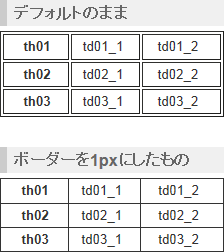
CSSでテーブルの枠線を引く方法とデザインのカスタマイズ方法 | ウェブカツBLOG.
HTMLのtableでテーブルを作る方法と応用テクニックを解説|webliker(ウェブライカー).
CSS tableを使わないgridの表 | 使えるUIサンプルギャラリー kipure.
CSSでtableをデザインする方法。border-collapse:collapse;でおしゃれな表を作る! - NatsukiMemo なつ記メモ of WEBデザインTIPS.
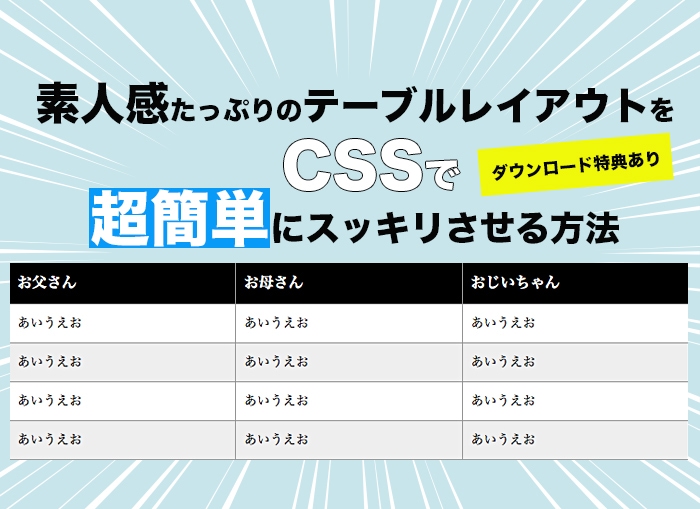
ダウンロード特典あり】CSSで素人感満載のテーブルレイアウトを超簡単に改善!|BECK ブログ 「イッツ・商タイム」.
HTML + CSS]レスポンシブデザインに対応した横スクロールTableを作る|blog(スワブロ) | スワローインキュベート.
CSS|Tableをレスポンシブ対応させる方法 | コトダマウェブ.
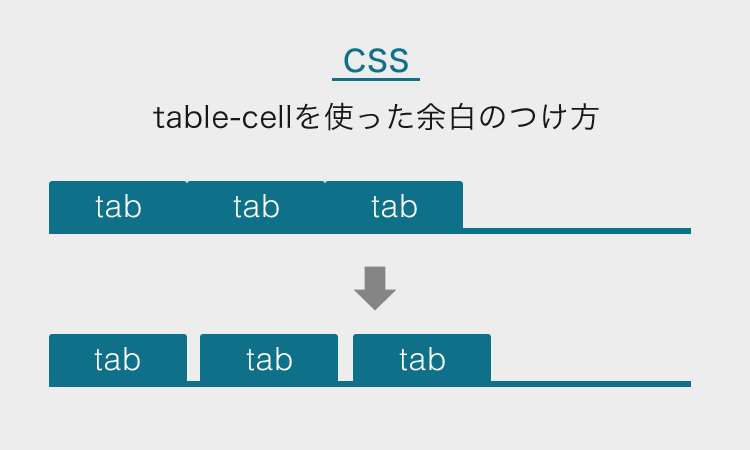
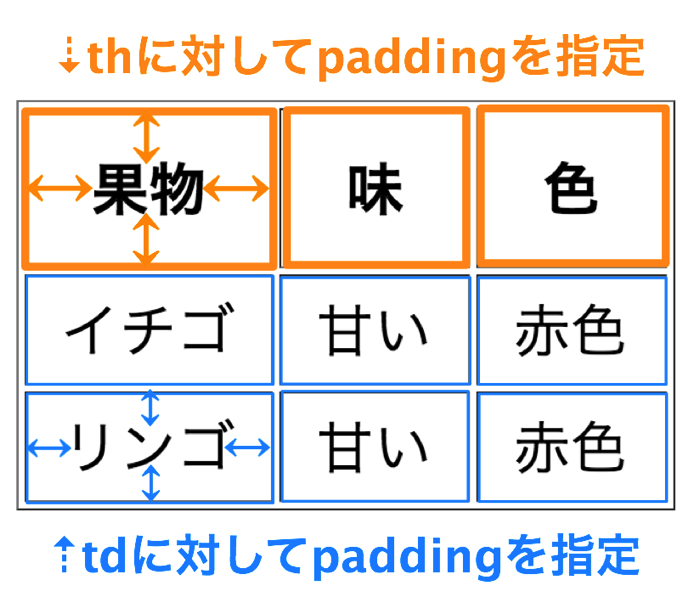
CSS】table-cellに余白をつける方法 | Designmemo(デザインメモ)-初心者向けWebデザインTips-.
表(TABLEデザイン)をおしゃれにするCSSスニペット13選。ハイライト、ヘッダー固定、ソートも。 | KodoCode.
CSSで表を見やすく美しく! テーブルのデザインを調整しよう | 侍エンジニアブログ.
表(table)の作り方と装飾の変え方【HTML&CSS】.
CSSで表を見やすく美しく! テーブルのデザインを調整しよう | 侍エンジニアブログ.
CSSでテーブル(表)をデザインする方法【基礎編】 | サービス | プロエンジニア.
ホームページのレイアウトはテーブルではなくCSSを使う理由 - YCOMのホームページの制作・運営に役立つブログ.
cssでテーブルを角丸にしたい | パエリアのブログ.
コピペ可!CSSだけでレスポンシブテーブルをつくろう|東京目黒区のWeb制作・ホームページ制作会社|株式会社8bit.
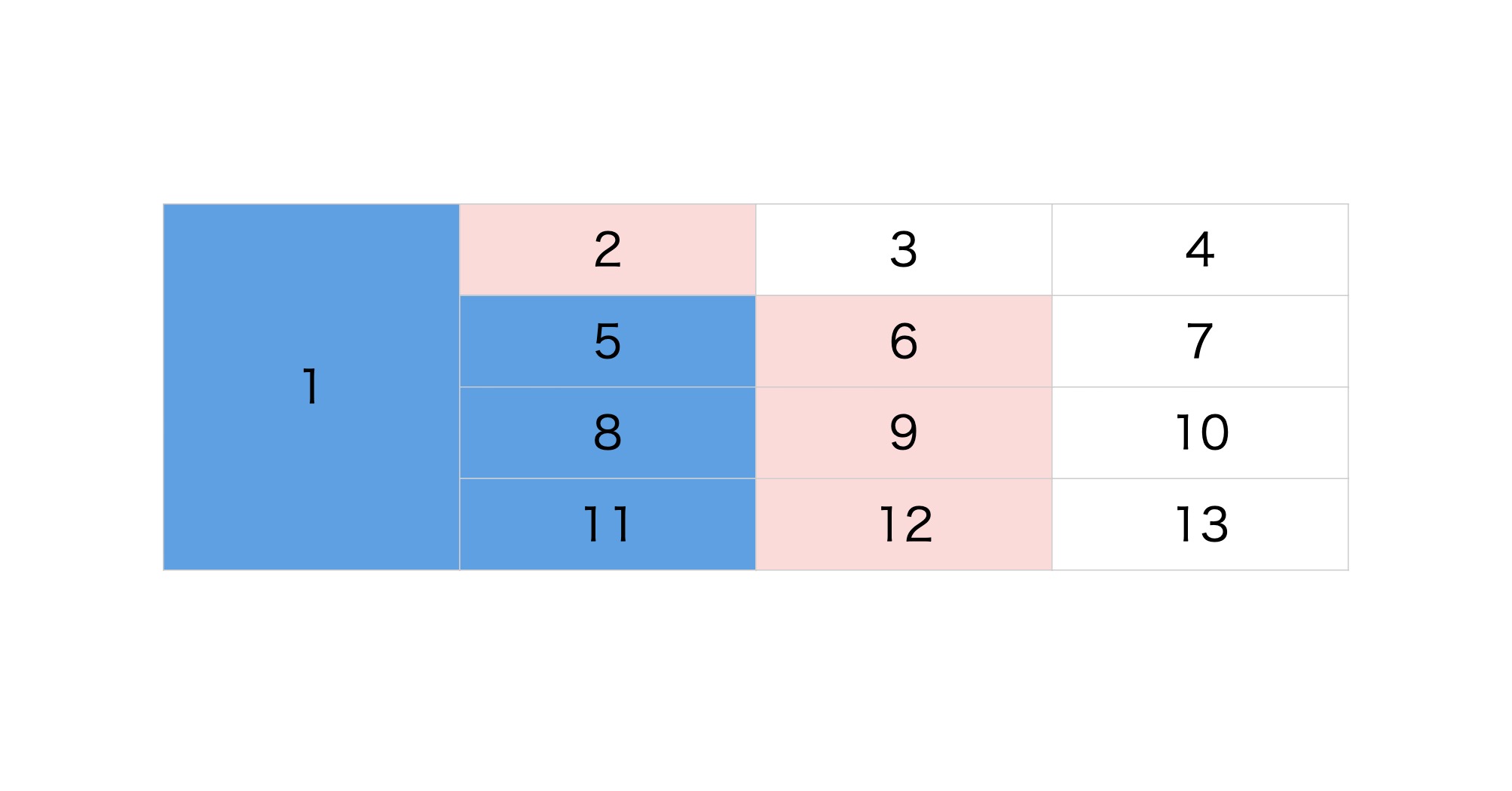
HTML:テーブルのセルを結合する | 電脳産物.
CSS ] rowspanで結合したテーブルの背景色がずれないようにしたい.
コピペでできる!CSSとhtmlのみで作る料金表などに使えるテーブルデザイン - copypet.jp|パーツで探す、web制作に使えるコピペサイト。.
初心者向け】table(テーブル)CSSの指定方法を徹底解説 !表のスタイリングの基本を30分でマスター【HTML・CSS コーディング】 - YouTube.
テーブルタグをレスポンシブサイトでも見やすくする方法・4選 | 株式会社LIG(リグ)|DX支援・システム開発・Web制作.
角が丸いテーブル - もぐもぐ食べるおいしいWebデザイン。 - もぐでざ.
HTML/CSS】横スクロールできる表(テーブル)の作り方 – 株式会社RETVAL.
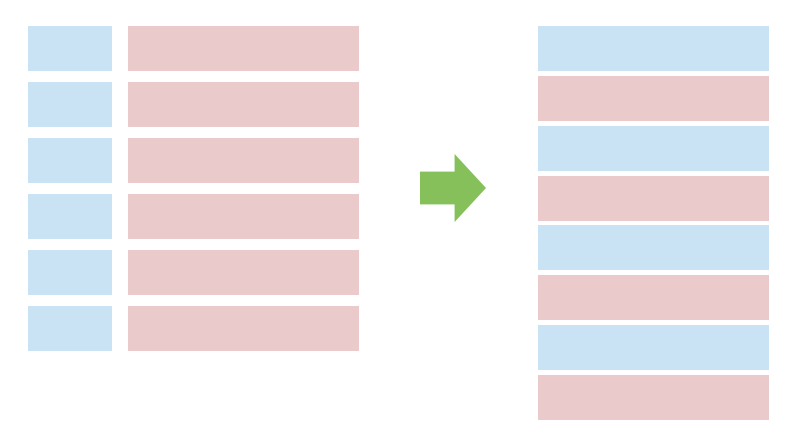
CSS】テーブルの行と列を入れ替える | CSS Roller.
CSSでテーブル(表)をデザインする方法【応用編】 | サービス | プロエンジニア.
table要素で作成したテーブルをCSSでデザインする.
コピペで使えるテーブル(表)のCSSデザイン&サンプルコード17選.
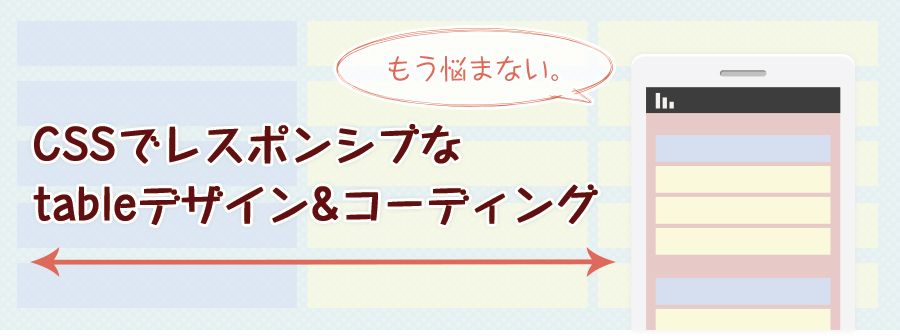
もう悩まない。CSSでレスポンシブなtableデザイン&コーディング – 東京のホームページ制作 / WEB制作会社 BRISK | コーディン��グ, Web コーディング, ホームページ 制作.
CSS/jQuery】表(テーブル)でクリックした行をハイライト表示させる方法 - 人生は宇宙だ!.
CSSでテーブル(table)の枠線(border)を消す方法【全体+特定の枠線】 | ウェブカツBLOG.
CSSで表を見やすく美しく! テーブルのデザインを調整しよう | 侍エンジニアブログ.
はじめてのHTML~テーブルタグ
で表を作る方法とCSSデザインサンプル.
HTML】table(テーブル)を使って表を作成する!|フライテック.
コピペOK】【CSS】シンプルなテーブルデザイン2パターン | Mori Blog.
レスポンシブ対応】テーブル表の作り方 - 新着情報|仙台のホームページ制作会社 株式会社アド・エータイプ.
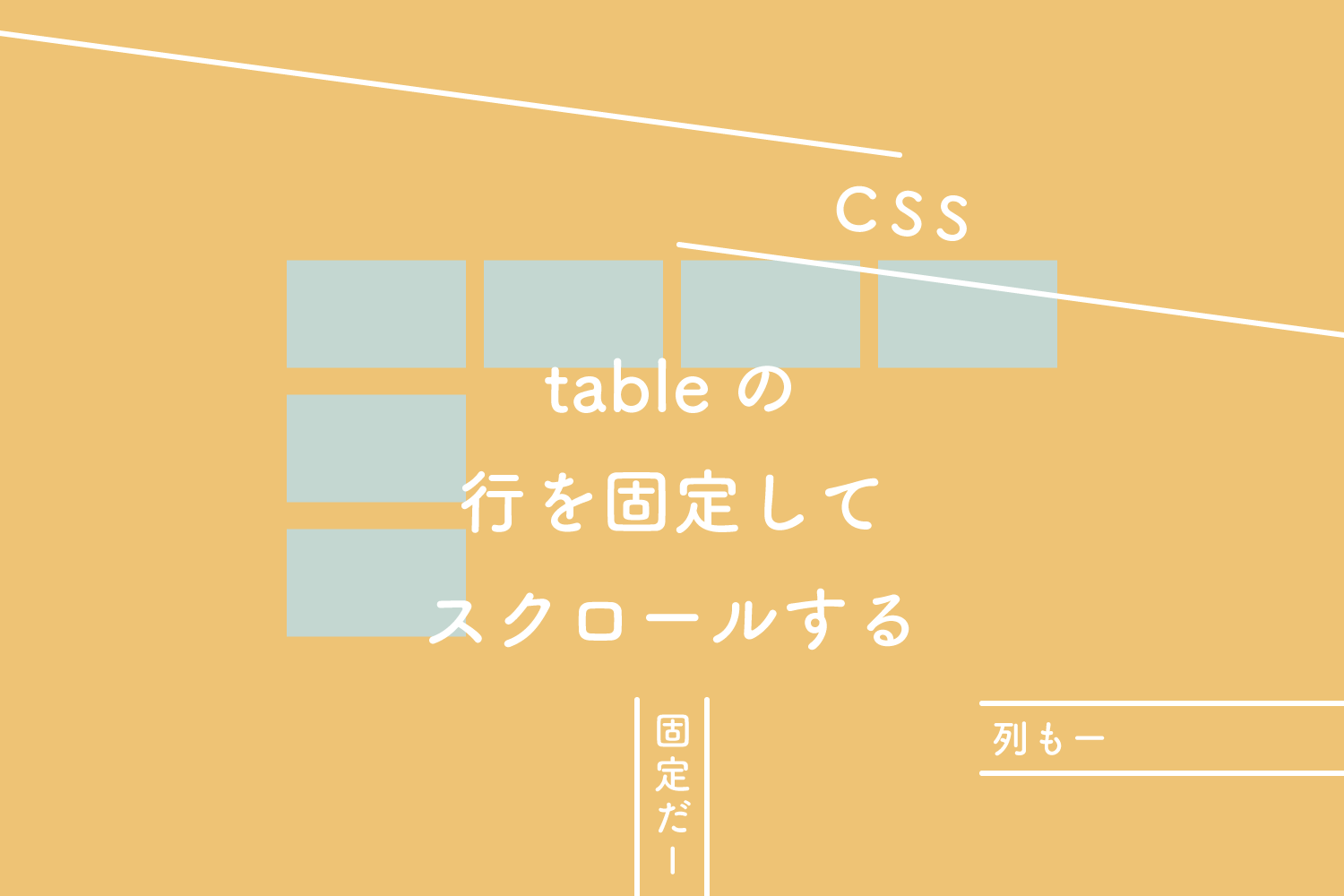
CSS】tableの行(列)を『sticky』で固定したときにスクロールしても線が消えないようにしてみる | 125naroom / デザインするところ(会社)です。.
テーブルのセルごとにスタイルを適用する | GRAYCODE HTML&CSS.
写真パートナー:
テーブル 画像 css
所在地: 336 加藤Shoal, Suite 616, 022-8567, 大翔市, 茨城県, Japan
電話でお問い合わせ:
+81 70-8098-8359




















![CSS] テーブルのセル内に区切り線を引いてみた - NP メモリア](https://omeventos.com.mx/img/633373.gif)