Chrome 検証 画像 差し替え (374 無料写真)
Google Chrome をインストールする|実務を意識したJavaScriptのWEBシステム開発体験を通して知識と考え方を身に付けよう!|Techpit.
レスポンシブのプレゼンや企画書に最適!各デバイス用のキャプチャを簡単に埋め込める親切丁寧なPSD素材 -Responsive Showcase PSD | コリス.
業務効率を上げる Chrome の小技6選!|D2C dot.
Google Chrome」の開発者ツールが日本語対応 ~v94のベータ版がテスト公開中 - 窓の杜.
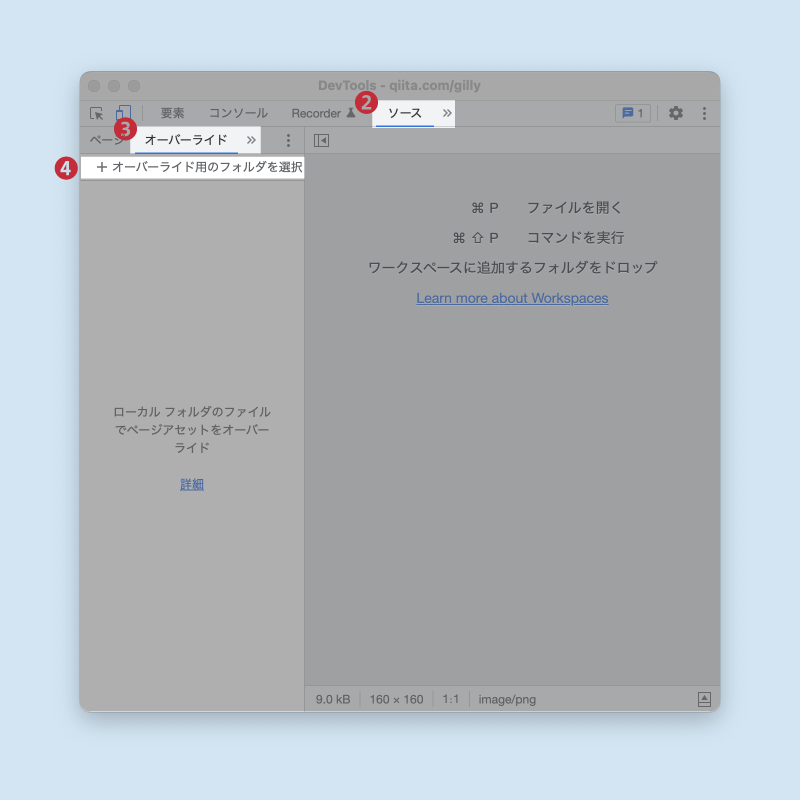
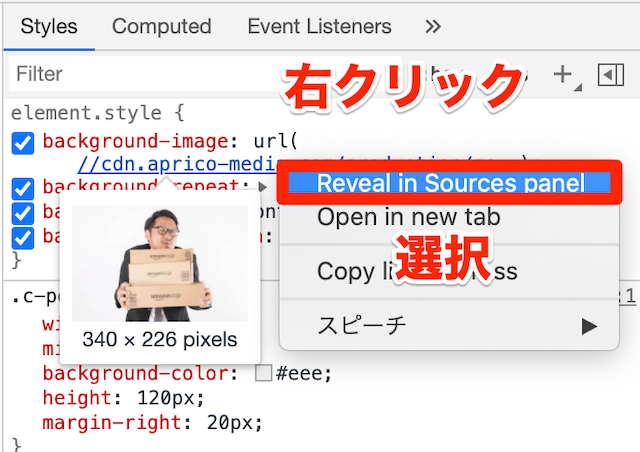
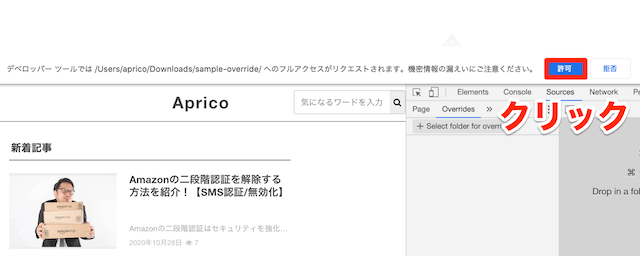
Chrome DevToolsのOverrides機能でローカルの画像に差し替え - ハマログ.
Google、「Chrome for Testing」を発表 ~ブラウザー自動化とテストに特化したバイナリ - 窓の杜.
Chrome Dev Summit 2018に参加しました! - 一休.com Developers Blog.
アイキャッチ画像 差替えで解決】AMP > 推奨サイズより大きい画像を指定してください - アラコキからの Raspberry Pi 電子工作.
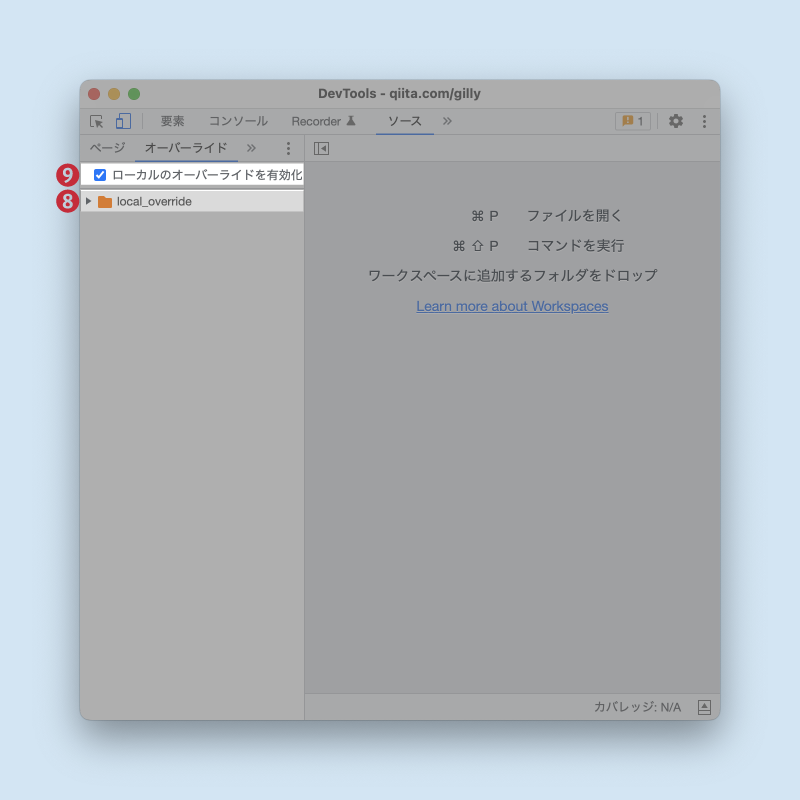
Chromeのローカルオーバーライド(Local Overrides)で画像をスマートに差し替える方法とゴリ押しで差し替える方法 - Qiita.
Chrome Extension で作るクラウドいらずのMLモデル提供 - CADDi Tech Blog.
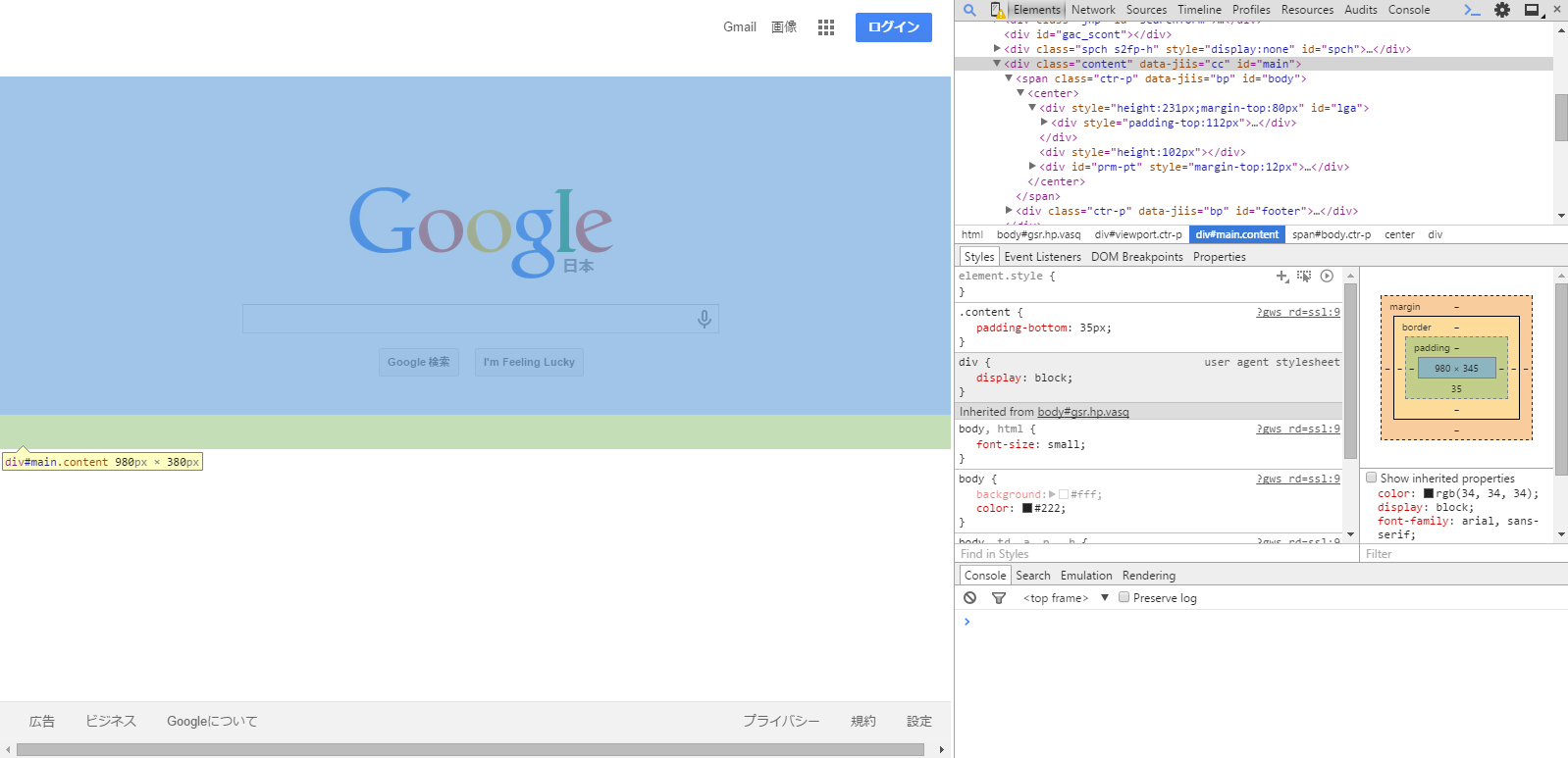
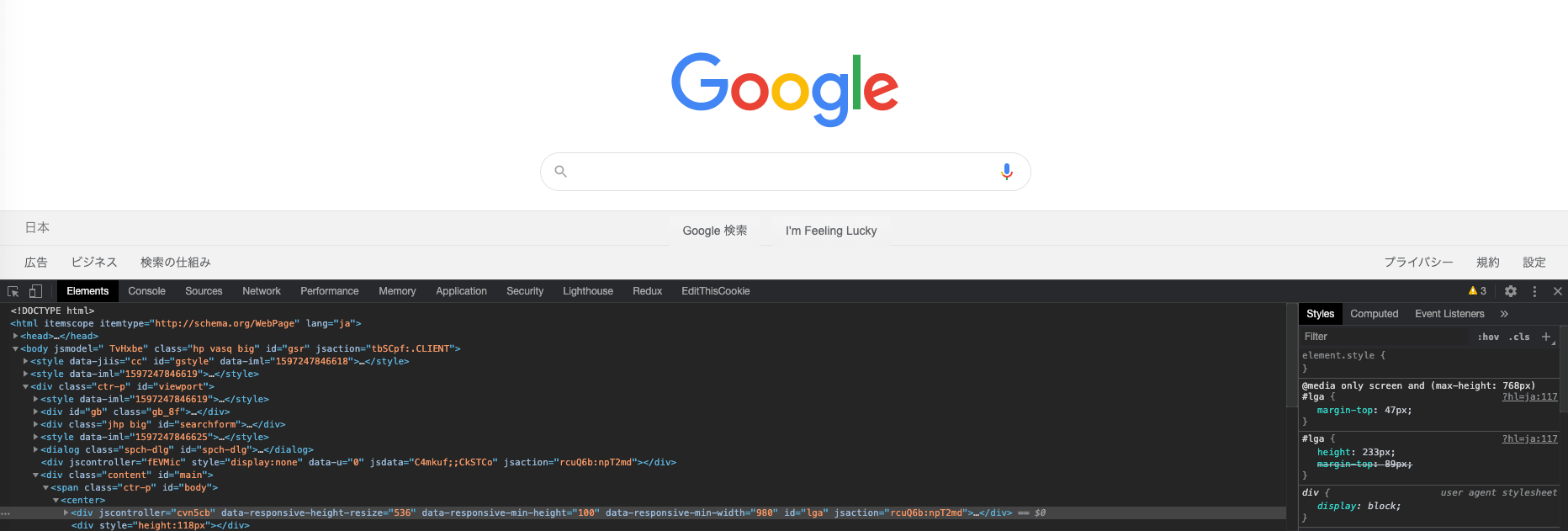
Chrome検証機能(デベロッパーツール)の基本的な使い方を解説 | PLUSONEWEB.
Chromeのローカルオーバーライド(Local Overrides)で画像をスマートに差し替える方法とゴリ押しで差し替える方法 - Qiita.
カワハラ / Web業界の器用貧乏マン on Twitter: "直感的な操作が出来る検証ツールのようなChrome拡張機能『VisBug』 ・ページ上の画像を差し替えたり ・要素の情報をコピペしたり ・要素をドラッグで移動させたり ドラッグ&ドロップで画像差し替えて見え方の簡単な ....
クラウド同期 - 工事写真アプリ「ミライ工事」 https://www.miraikoji.com/faq/.
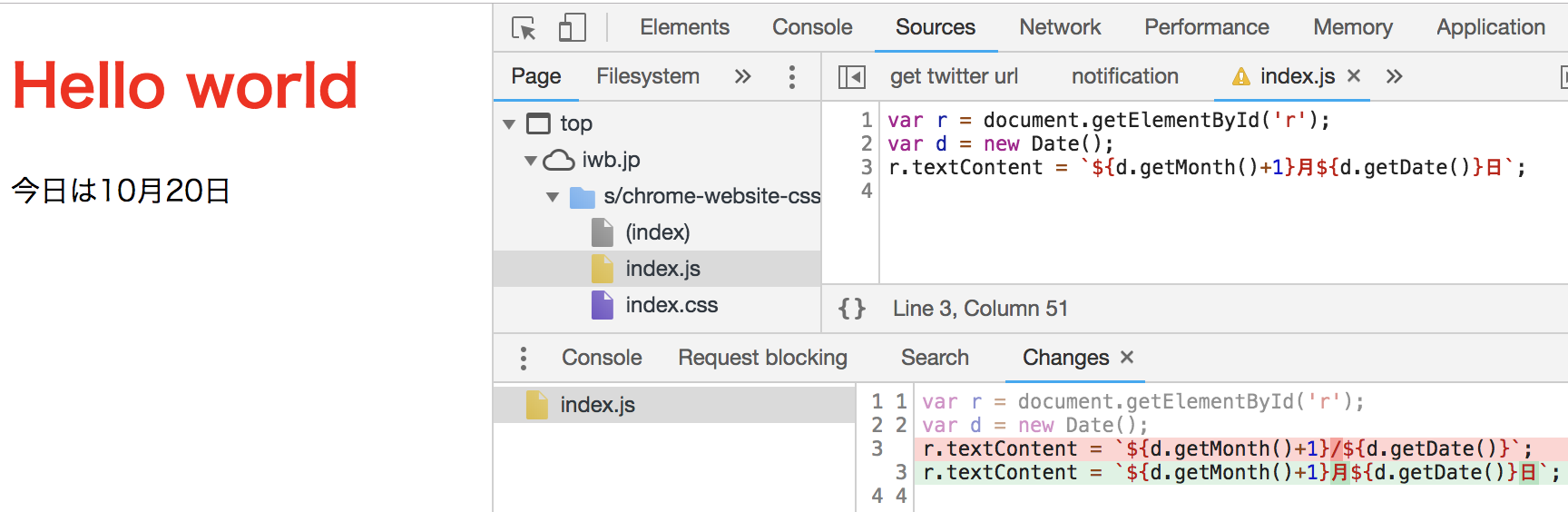
ChromeでWebサイトのCSSやJavaScriptをローカルのファイルで上書きする方法 | iwb.jp.
デベロッパーツールで変更したHTMLやCSSを保存する方法! | Qumeruマガジン.
デベロッパーツールで画像の差し替えする方法! | Qumeruマガジン.
Chrome DevToolsのOverrides機能でローカルの画像に差し替え - ハマログ.
Chrome DevToolsのOverrides機能でローカルの画像に差し替え - ハマログ.
業務効率を上げる Chrome の小技6選!|D2C dot.
Chromeデベロッパーツールの使い方 | 1日集中HTML・CSS講座(東京・オンライン)|神田ITスクール.
Chromeの検証ツールでスマホサイトがズームされているときの直し方 | ゆずどっとこむ.
カワハラ / Web業界の器用貧乏マン on Twitter: "直感的な操作が出来る検証ツールのようなChrome拡張機能『VisBug』 ・ページ上の画像を差し替えたり ・要素の情報をコピペしたり ・要素をドラッグで移動させたり ドラッグ&ドロップで画像差し替えて見え方の簡単な ....
Chrome のローカルオーバーライド機能を使ってWebサイトに変更を加える。 - three-villages.
業務効率を上げる Chrome の小技6選!|D2C dot.
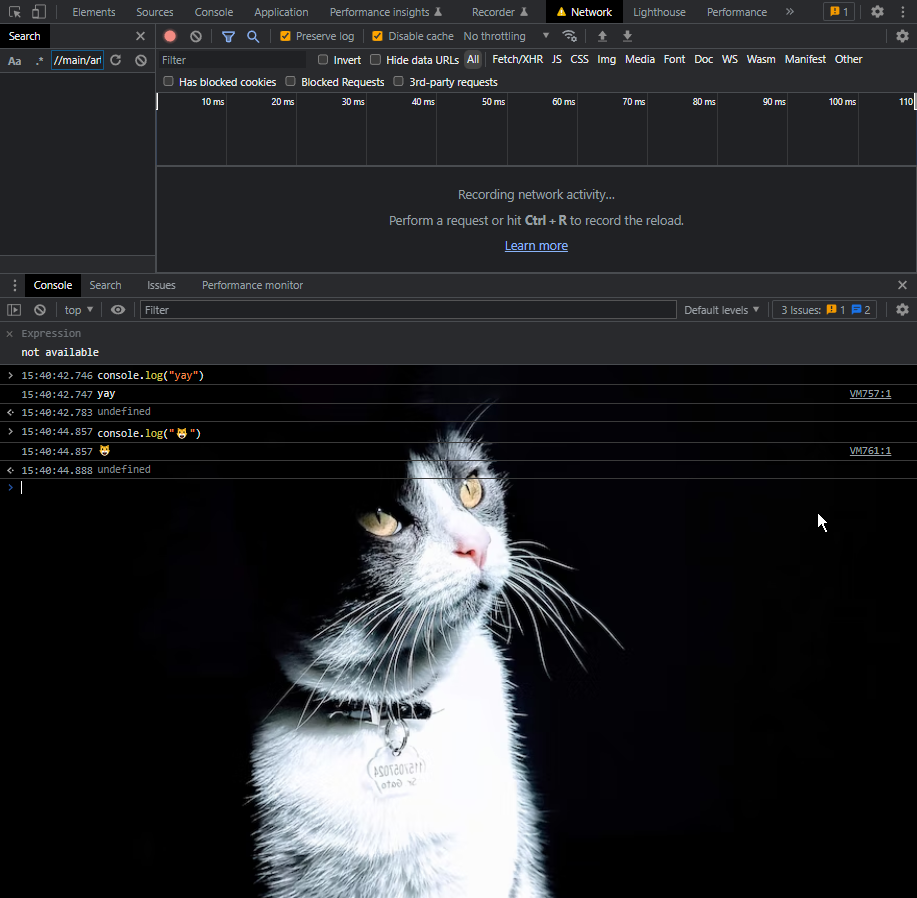
Chromeデベロッパーツールの背景画像を変える🙀 - Qiita.
使いこなして効率アップ! ChromeのデベロッパーツールでCSSを検証する方法 - ICS MEDIA.
デベロッパーツールで画像の差し替えする方法! | Qumeruマガジン.
アイキャッチ画像 差替えで解決】AMP > 推奨サイズより大きい画像を指定してください - アラコキからの Raspberry Pi 電子工作.
Google Chrome 104」にゼロデイ脆弱性、深刻度「Critical」の欠陥も - 窓の杜.
Google Chrome」の開発者ツールが日本語対応 ~v94のベータ版がテスト公開中 - 窓の杜.
デベロッパーツールで画像の差し替えする方法! | Qumeruマガジン.
Google Chrome】位置情報を変更してPCの現在地を自由自在に設定:Google Chrome完全ガイド - @IT.
あくちゃん様】WordPressのトップ画像を変更したい | Root-013.
Google Chromeデベロッパーツールの基本的な使い方をわかりやすく解説.
WordPressで「画像は、悪意のあるユーザーによって差し替えられた~」が消えない時に確認すべきこと | のびろぐ.
必須ツール】 Chrome DevToolsの使い方チュートリアル | モグモグ.
Webサイトの情報を視覚的に編集できるChrome拡張機能「VisBug」 | Tips Note by TAM.
Google Chrome デベロッパーツールで納品前のエラーチェック! | Maromaro BlogGoogle Chrome デベロッパーツールで納品前のエラーチェック!.
写真パートナー:
chrome 検証 画像 差し替え




![図解たっぷり】Chrome検証ツール入門!コーディングの“崩れる”“直せない”を解決 | Skillhub[スキルハブ]](https://omeventos.com.mx/img/745ed9f0f655e8a5ad89372217507862.png)















![図解たっぷり】Chrome検証ツール入門!コーディングの“崩れる”“直せない”を解決 | Skillhub[スキルハブ]](https://omeventos.com.mx/img/337078.jpg)